Webdesign
Topic
This course is where I started my portfolio page. I learned all about HTML, CSS, and JavaScript to create a unique portfolio that meets my needs. I began by creating mockups in Figma, which you can see below, and then used them as a reference while building each page. I also worked to make the website as responsive as possible, but if you notice any strange behavior on your device, please let me know, and I'll fix it.

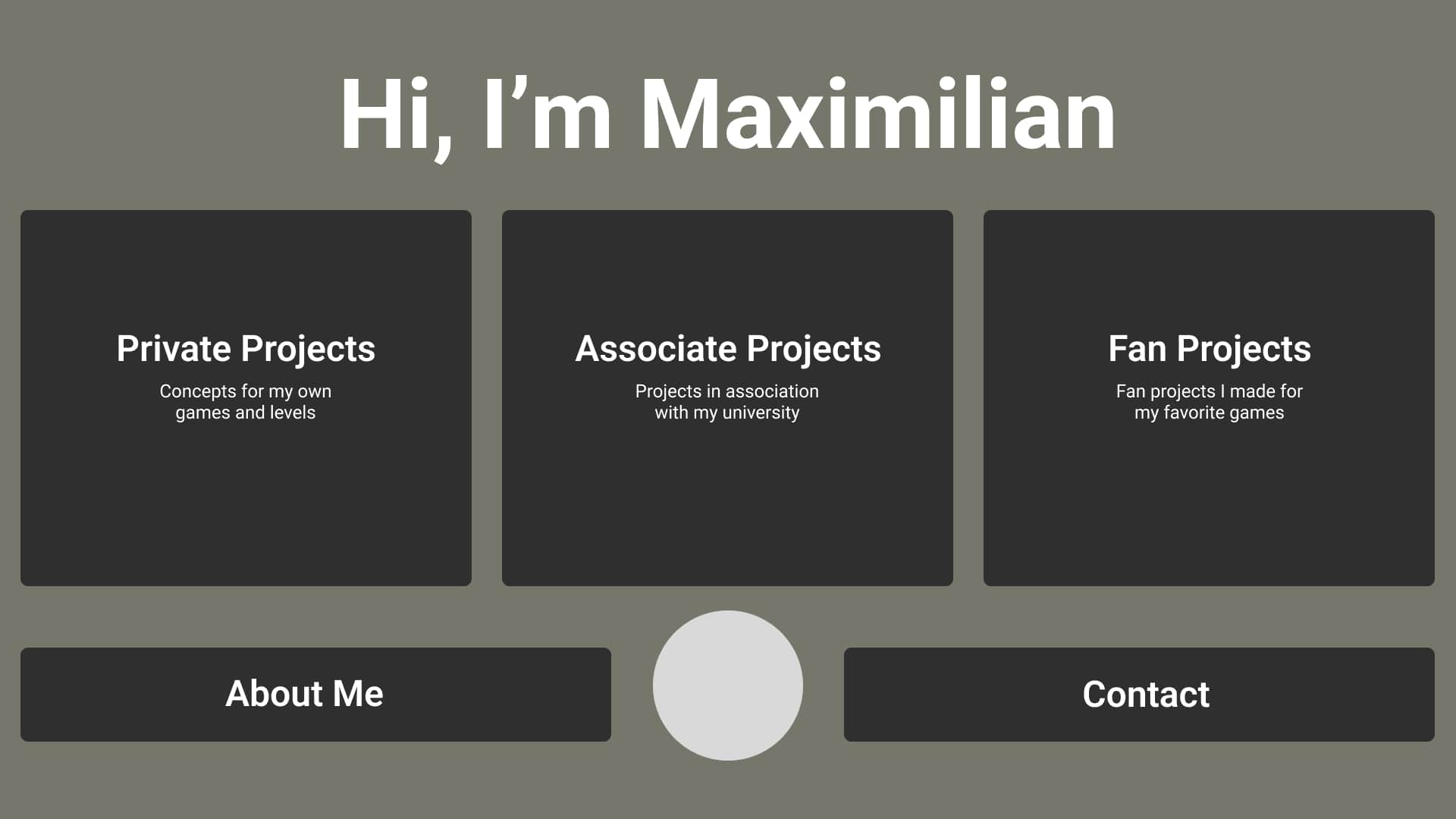
This is the design I created for my index.html. It's the main page where visitors can access anything that interests them. They can choose between different types of projects, learn more about me, or reach out. I wanted to make this page as clear and clean as possible, since it's the first thing people see when they enter my portfolio.

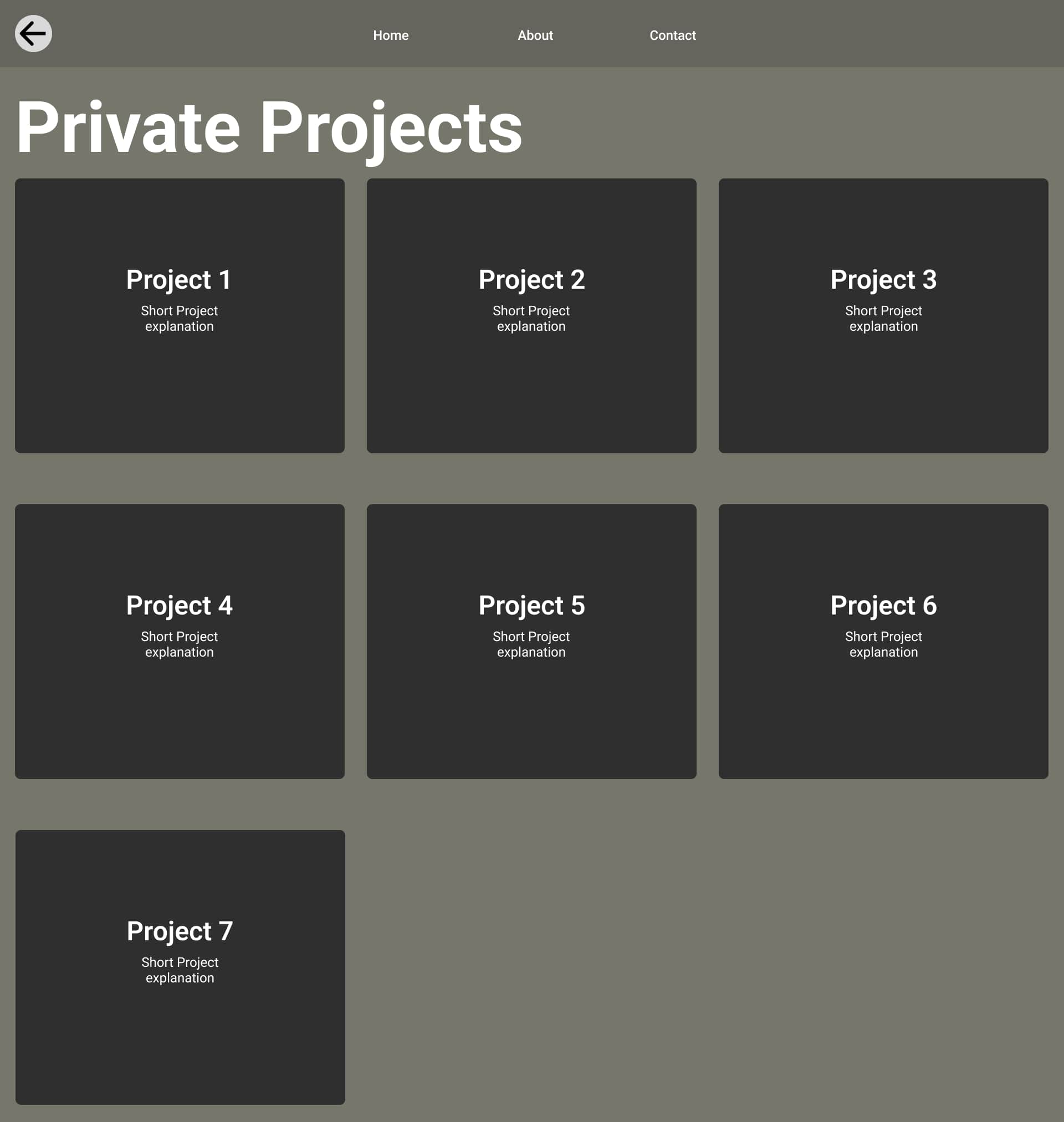
I needed overview pages to display different projects. The previews and titles should make it easy to see what each project is about, so the viewer can quickly choose what interests them.

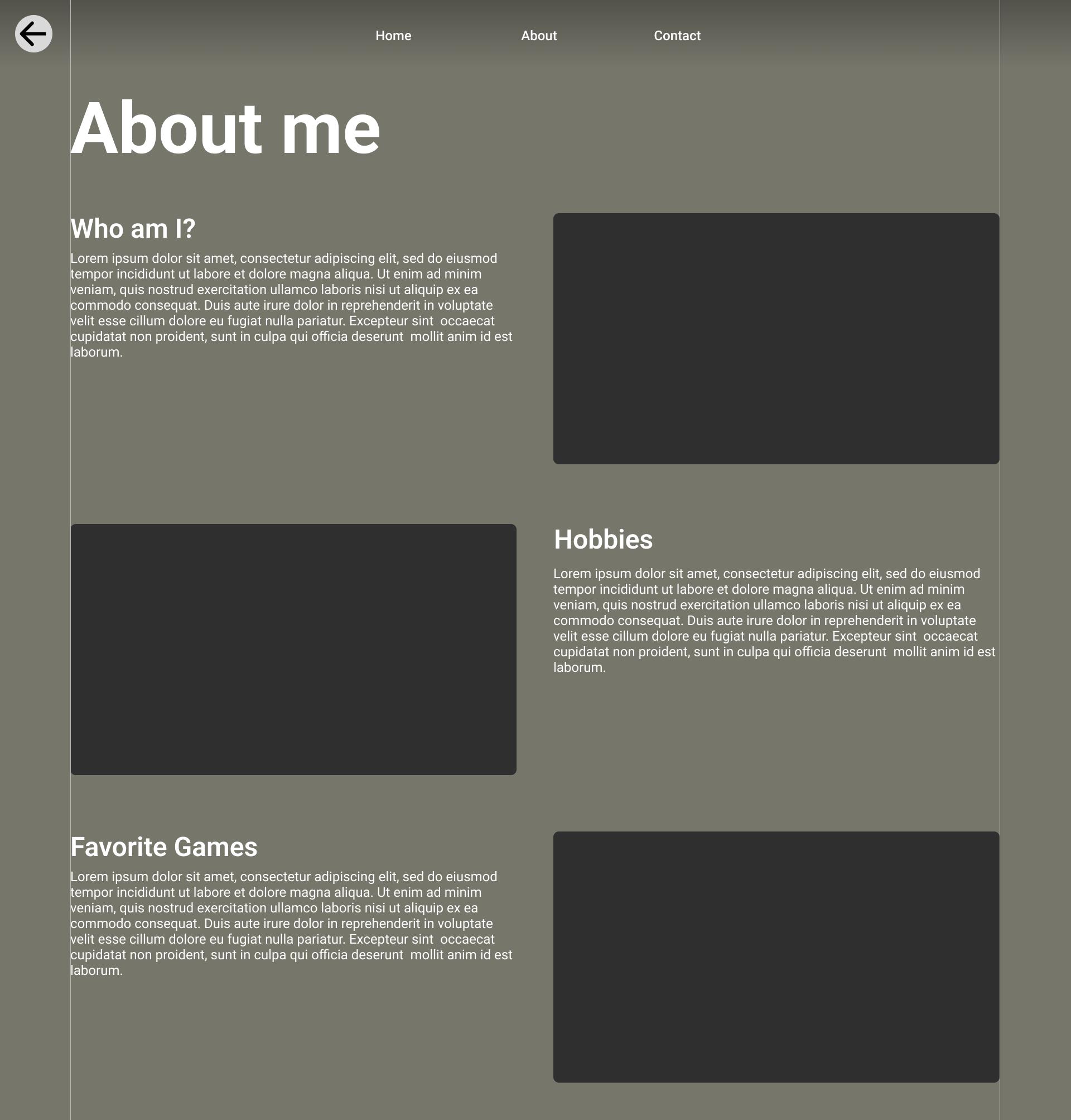
On my portfolio page, I wanted to display basic information about me, my hobbies, and my favorite games, so I went with a fairly simple and classic design.

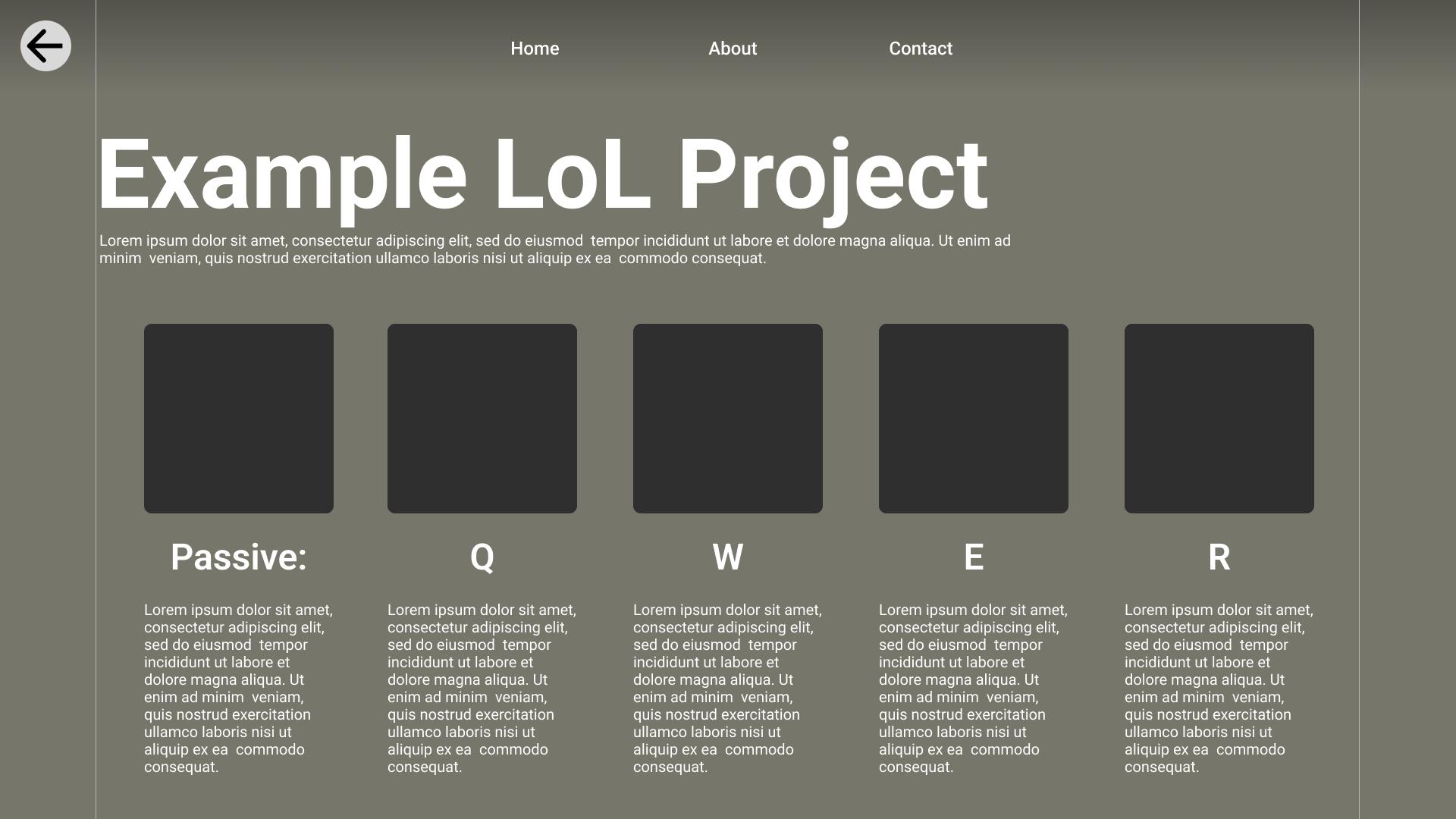
The fan projects were the toughest to nail because I needed a layout that could work across multiple games. For my League of Legends champion concepts, I aimed to showcase each ability both visually and textually on individual cards, with the full kit made up of these cards.

This approach also works for my Destiny 2 fan concepts, where I can display different abilities on individual cards and organize them into sections that represent the various classes.

For my contact page, I kind of ran out of ideas. I had an email form there for a while, but it proved to be a liability. Now it's... well, yeah. It gets the job done.